Olá, pessoal!
No nosso segundo post relacionado ao livro “Leis da Psicologia Aplicadas a UX – Usando Psicologia para Projetar Produtos e Serviços Melhores”, iremos abordar a Lei de Postel aplicada ao Design UX.
Originalmente, essa lei é um princípio de concepção e operação voltado à Internet, tendo recebido esse nome em homenagem a Jon Postel, um dos pioneiros da Internet. Apesar disso, podemos aplicar os conceitos da lei em diversos âmbitos, inclusive no tema abordado.
“Seja conservador no que faz, seja liberal no que aceita dos outros”. Essa frase é a base da filosofia aplicada por Postel. E o que isso significa para um designer? Seja cuidadoso ao projetar interfaces, garanta que apenas informações relevantes sejam apresentadas ao usuário, evitando sobrecarga e elementos desnecessários, mas seja flexível ao lidar com as possibilidades disponíveis ao usuário, antecipe o máximo de erros possíveis e interaja com os feedbacks necessários ao mesmo.
A adaptabilidade do sistema também é levada em conta, uma vez que é comum haver uma discrepância entre as informações fornecidas pelo usuário e aquelas que o sistema espera receber. Portanto, os computadores devem ser capazes de lidar com diferentes tipos de entrada humana de forma robusta. Existem várias maneiras de fazer isso, mas as mais recomendadas são aquelas que exigem o mínimo de esforço.
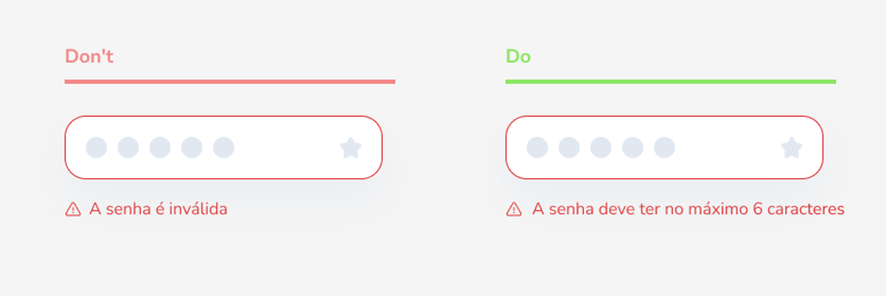
Os exemplos abaixo demonstram o que é uma interface simplista, porém responsiva, interativa e tratada, que permite que diversas transações sejam realizadas com a máxima segurança e de forma simples, como desbloqueio do celular, confirmação de compras e pagamentos, ou mesmo acesso a aplicativos.

Além disso, os sistemas devem ser capazes de lidar com a diversidade de informações fornecidas pelos usuários, adaptando-se para atender aos requisitos específicos. Isso envolve estabelecer limites para as entradas recebidas e fornecer um feedback claro e compreensível aos usuários. Essa abordagem garante a flexibilidade do sistema ao lidar com diferentes tipos de entrada, ao mesmo tempo em que mantém a integridade e a consistência dos dados inseridos.
Uma mudança simples, como no caso da imagem onde a frase de erro foi alterada para focar em ajudar o usuário, gera conexão e compreensão maior por parte de quem utiliza este sistema.

Em resumo, um bom designer UX precisa fazer prevalecer o equilíbrio entre funcionalidade da máquina e interação com o usuário. Isso se dá em diversas observações, como o tamanho da fonte aplicada, a resposta a uma exceção cometida pelo usuário, um posicionamento de informação fundamental dentro da página e muito mais.
Esperamos que este post possa te ajudar em seus projetos, e novamente, recomendamos a leitura do livro abordado!
Até o próximo post! 😊


